자, illustrator로도 그려 보았으니 이제 실제로 만들어야지요.
우선 기본적인 요소를 HTML에서 만들고 CSS로 모양부터 잡아 봅니다. 음성과 연결하는건 걍 나중에 하고 일단 보이는 모양부터 ㅋㅋㅋㅋㅋ 아래와 같은 순서대로 만들었습니다.
- HTML 구성요소의 배치 (header, footer, buttons, 등등), 아이콘을 illustrator에서 그리기
- CSS에서 각 구성요소에 속성을 부과 (크기, 색, 이펙트 등)
- Javascript로 동적요소 프로그래밍 (이펙트, 전환, 데이터 불러오기 등)
언제나 3단계. 나는 3덕후인가.
1. HTML에서 구성요소를 요로코롬 만들어 둡니다. 전 초짜라서 걍 <div> 태그로 모든것을 만들어버립니다. 각 태그에 id와 class를 지정해 줍니다. (저는 주로 id는 javascript에서의 제어를 위해, class는 css에서 모양을 지정하기 위해 씁니다. 코드가 길어지고 말고를 떠나서 그게 제일 명확한 것 같아서.) 대충 아래와 같이 그냥 div박스들만 만들어 놓는 형식입니다.
2. 이제 CSS에서 모양을 입힙니다. 모양을 입힌다고 해서 그리는 것이 아닙니다. 숫자로 값을 다 적어줘야 해요… 불편불편… 색깔, 크기, 위치, 애니메이션 등의 모든 속성을 적어줍니다. 폰트를 위해 webfont도 사용해 줍니다. 가볍고 모양이 깔끔한 폰트를 고르는 것도 시간이 걸리더군요.
3. Javascript에서 제어를 위한 코딩을 합니다. 자세한 과정은 강좌하는 것도 아니니 걍 생략. 처음에는 편리한 JQuery를 썼습니다. 훗날의 삽질을 예상하지 못한 나의 실수.
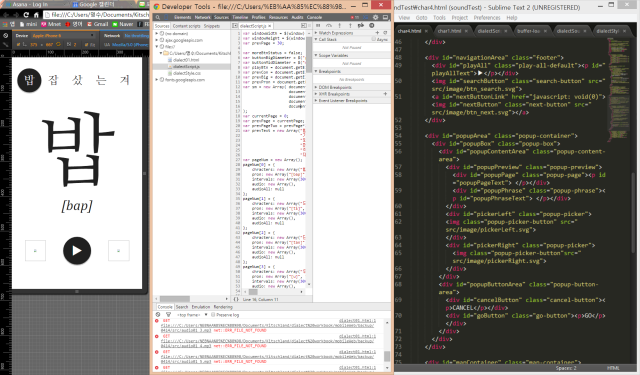
그래서 첫번째 결과물을 보면 짠! 이렇게 생겼습니다.
 아이콘 깨졌다 지못미… 야호 아무튼 QRcode reader 부분 빼고는 모양이 얼추 나왔네요.
아이콘 깨졌다 지못미… 야호 아무튼 QRcode reader 부분 빼고는 모양이 얼추 나왔네요.
이 기세를 타고 오디오를 붙여봅니다. 부끄러움을 참고 녹음을 한 후 파일을 잘라서 올려둡니다. 대충 w3schools.com 에서 찾아보니 HTML5는 audio를 기본적으로 지원하네? 햐서 걍 붙여보니 됩니다! 엄청 쉬워보이지만 HTML을 딱 한번 건드려본 저였기에 배우면서 한다고 시간이 꽤 걸렸습니다.
Hello World! Yay!!!!